
Couleur
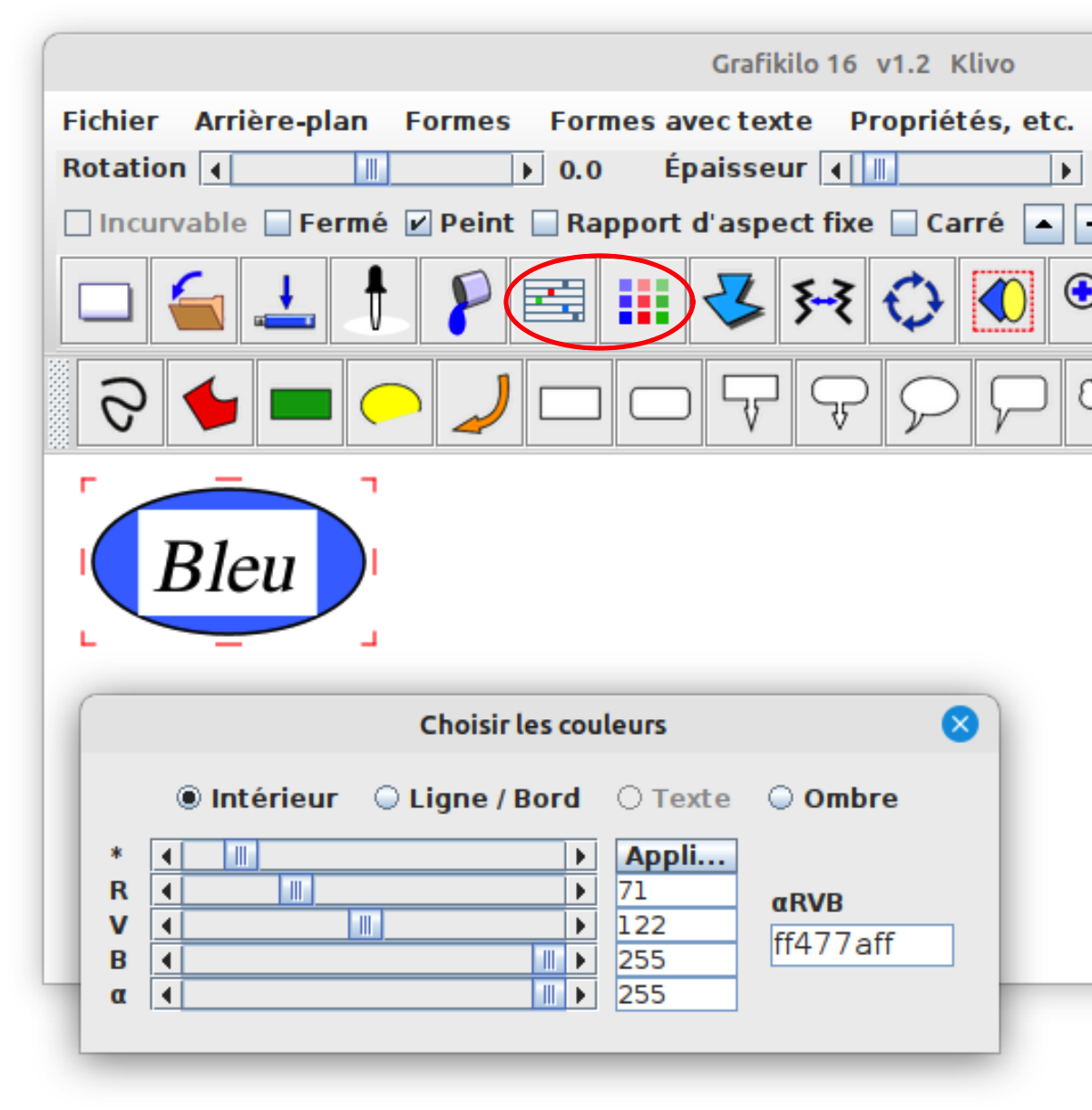
La capture d'écran à droite montre un dessin de deux formes : un ovale bleu et une étiquette au-dessus.
Grafikilo 16 dispose de deux dialogues de couleurs. Leurs boutons icônes sont entourés en rouge à droite. Le premier (à gauche) ouvre un dialogue de couleurs avec des curseurs, qui apparaît en bas de la photo.
Il existe 3 curseurs de couleur pour les trois couleurs primaires : Rouge, Vert et Bleu. Le curseur supérieur, marqué d'un astérisque (*), fait glisser R, V et B ensemble.
Dans cet exemple, l'ovale a été sélectionné (avec un clic de souris) et la couleur intérieure a été rendue bleue en déplaçant le curseur bleu à sa valeur maximale (255).
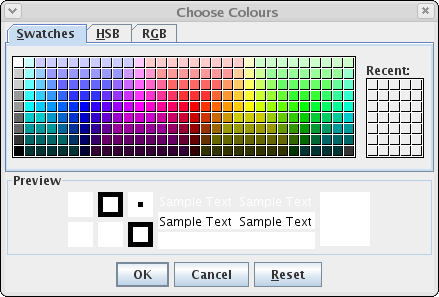
Le deuxième bouton icône ouvre le sélecteur de couleurs Java standard. Cette boîte de dialogue propose plusieurs méthodes pour sélectionner une couleur, mais elle ne peut changer que la couleur intérieure d'une forme, pas la couleur des bords, etc.

Couleur d'arrière-plan
La toile de dessin est blanche par défaut, mais cela peut être changé. Cliquez simplement sur l'arrière-plan et sélectionnez une couleur. Bien sûr, si l’on charge une image en arrière-plan, cela masquera la couleur d’arrière-plan.

Transparence
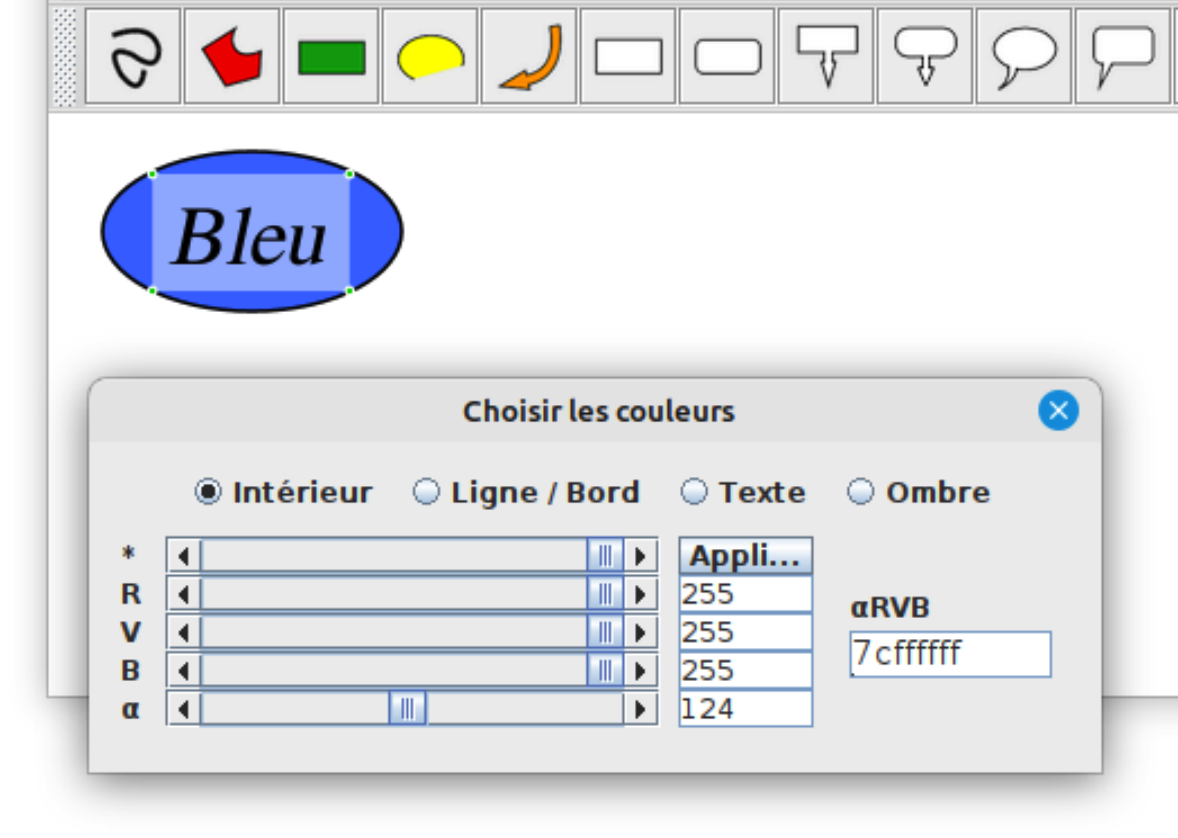
Le curseur alpha (α) contrôle la transparence. La valeur maximale, 255, est entièrement opaque et la valeur minimale, 0, est entièrement transparente.
Dans la capture d'écran à droite, l'intérieur de l'étiquette a été rendu partiellement transparent.

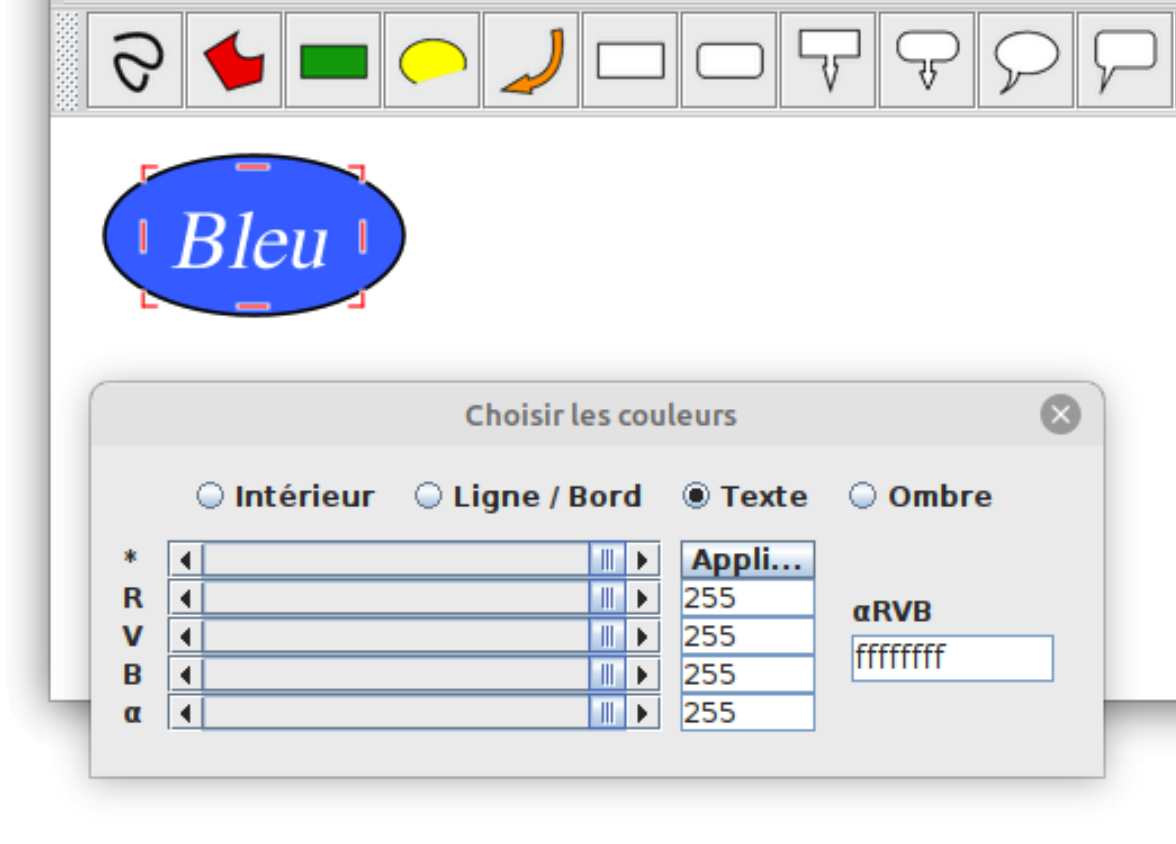
Dans la capture d'écran présentée ici, l'arrière-plan de l'étiquette a été rendu complètement transparent et les lettres du texte ont été rendues blanches, en cliquant sur le bouton radio Texte, et en faisant glisser tous les curseurs jusqu'à la valeur maximale.
Les valeurs peuvent également être modifiées en les saisissant dans les zones de texte à côté des curseurs et en cliquant sur « Appliquer ». Les valeurs valides sont comprises entre 0 et 255 inclus.
De plus, sous l'étiquette αRVB se trouve une zone de texte qui représente la couleur sous forme de nombre hexadécimal. Le nombre se compose de 4 paramètres : alpha, rouge, vert et bleu.
Pour représenter le rouge, les quatre paramètres seraient : ff (complètement opaque), ff (rouge maximum), 00 (pas de vert), 00 (pas de bleu). Ensemble, cela donnerait : ffff0000.
Si vous voulez changer une couleur et vous connaissez son numéro hexadécimal, saisissez-le dans la zone de texte sous αRVB et tapez la touche Entrée. Cela appliquera la couleur et ajustera les curseurs.
Pipette et pot de peinture
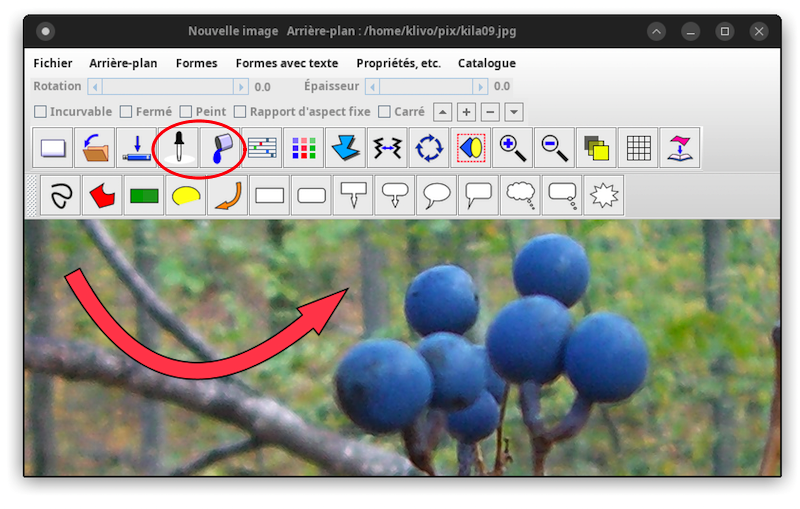
Les icônes de pipette et de pot de peinture (encerclées en rouge ci-dessous) permettent de sélectionner facilement une couleur et de peindre une forme.
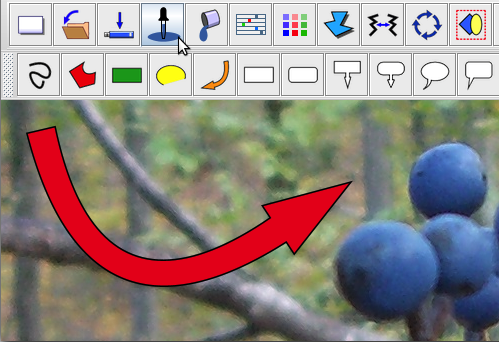
Dans l’exemple ci-dessous, il y a une photo d’arrière-plan avec une flèche rouge dessinée au-dessus. Le but est de changer la couleur de la flèche. La première étape consiste à cliquer sur la couleur qu'on veut transférer. La baie sur la photo a une jolie couleur bleue. J'ai cliqué dessus.


Ensuite, cliquez sur la pipette. Notez que la peinture est devenue bleue.

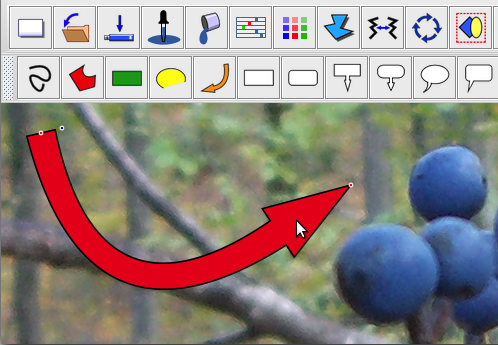
Cliquez sur la forme dont vous voulez modifier la couleur ; dans ce cas, la flèche.

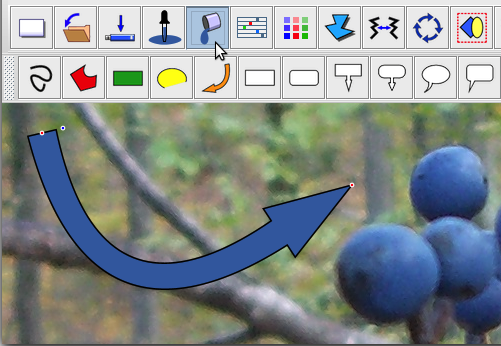
Enfin, cliquez sur le pot de peinture. La couleur bleue se déversera dans la forme, comme le montre ici.
Attention : cette méthode ne peut être utilisée que pour changer la couleur intérieure d'une forme. Il ne peut pas être utilisé pour modifier la couleur du bord, du texte ou de l’ombre.It cannot be used to change the colour of the edge, text, or shadow.
