Compound Shapes
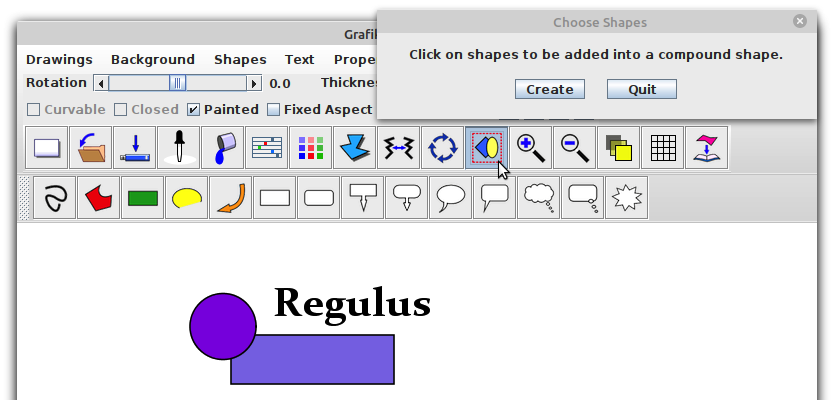
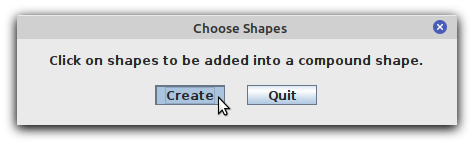
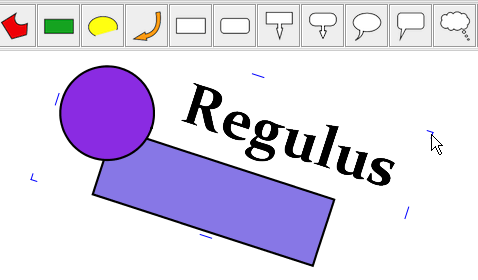
Simple shapes can be combined into compound shapes. The screenshot below shows 3 shapes: a circle, a rectangle, and a text box. Click on the Compound Shapes icon (the blue-yellow icon, shown below); a dialogue will appear with the message: Click on shapes to be added into a compound shape.

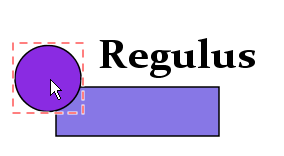
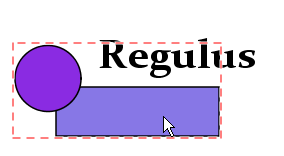
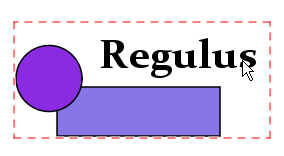
Click on each shape to be added, as shown here:
 |
 |
 |
Next, click on the Create button:

The new compound shape can now be moved, stretched and rotated, in the same way as a simple shape. One difference is that the stretch handles are blue, instead of red.

Compound shapes can also be included within other compound shapes. This feature is very useful for building complicated images.
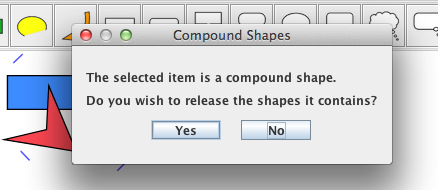
In order to uncombine a compound shape, select the shape by clicking on it, then click on the Compound Shapes icon, as above. The following dialogue will appear:

Click on Yes to release the combined shapes. Any transformations applied to the compound shape (rotation, reflection, stretching) will disappear.
