Rotation
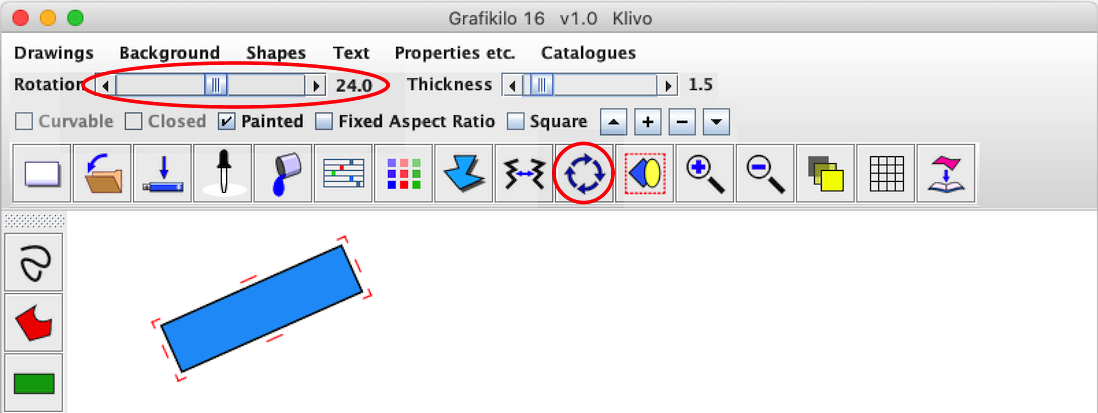
All shapes can be rotated. There are two tools to do this: the Rotation slider, and the Rotation button. The Rotation slider can set the rotation angle to anything between 360 and -360 degrees. The Rotation button simply rotates the shape 90 degrees clockwise.

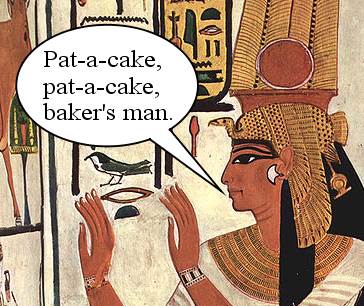
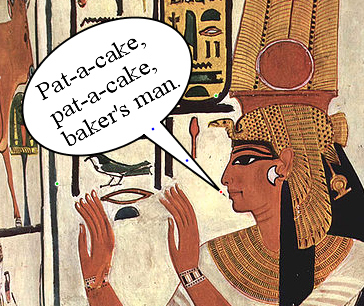
It a text shape with a 'tail' is rotated, the main body of the shape is rotated, but the position of the tail does not change, as shown below.
 |
 |
Reflection
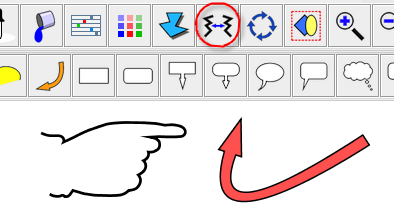
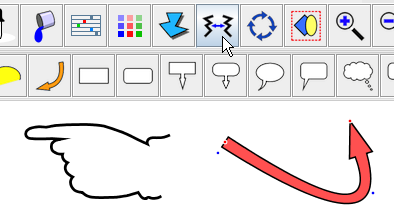
The Reflection button is circled in the first screenshot below. Reflection works with lines, polygons and arrows, but not with text shapes, such as speech balloons. To reflect a shape, click on it, to select it, and then on the Reflection button.