Another Example: Tracing
In order to use Grafikilo 16, you need to understand the difference between bitmap images and vector images. If you do not yet understand the difference, please read the brief explanation here.
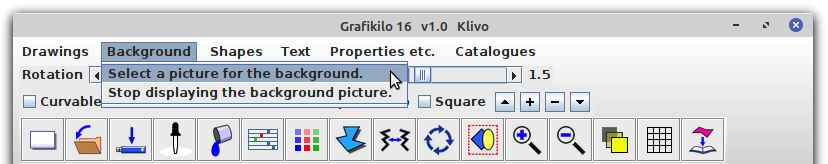
An easy way to draw shapes with Grafikilo 16 is by tracing an object in a photograph. In the example below, I have loaded a photograph of a giraffe onto the canvas using the function 'Select a picture for the background.' You can load any bmp, jpg, or png image.

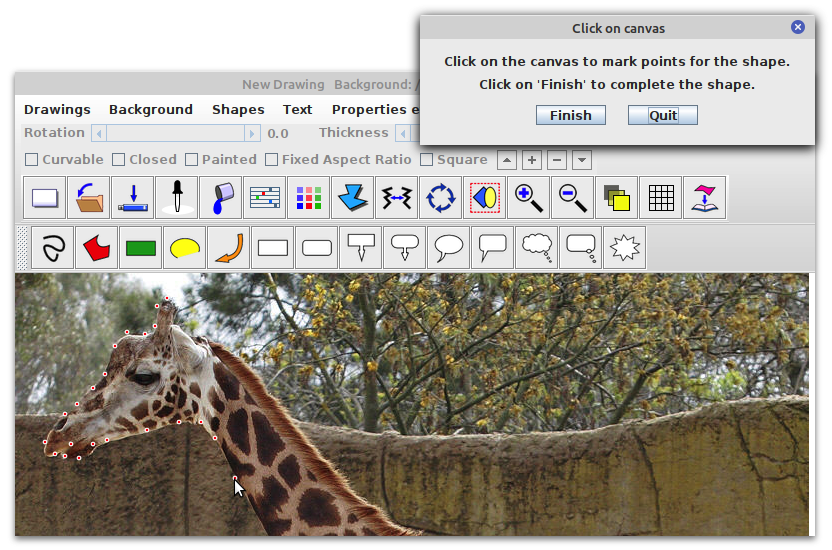
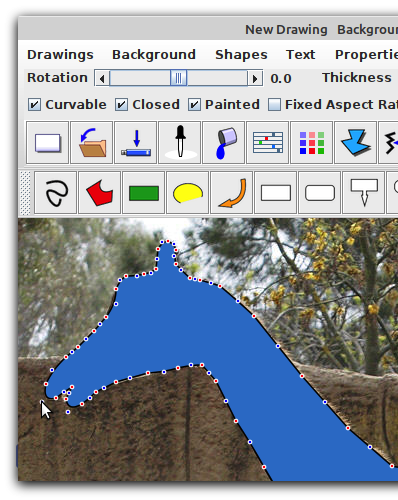
After loading a background picture, click on the Polygon button. (The red button in the bottom toolbar.) A dialogue with the text 'Click on canvas' will appear. Start marking points around the edge of the shape, as shown below.

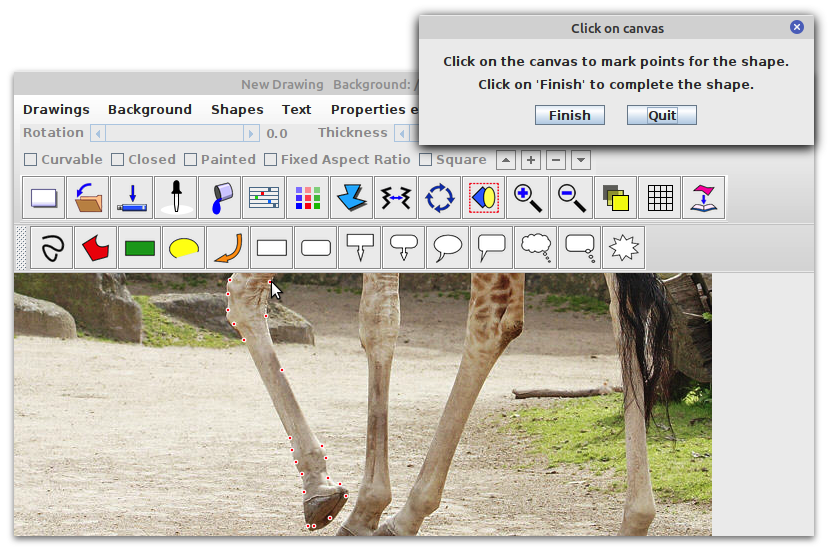
If the shape you are tracing is larger than the main program window, you can slide the canvas by clicking on it with the right mouse button (or left button plus Control key) and dragging the mouse while holding the mouse button down.


When you reach your starting point, click on the Finish button in the dialogue box.
Grafikilo 16 will close the shape and paint the interior.
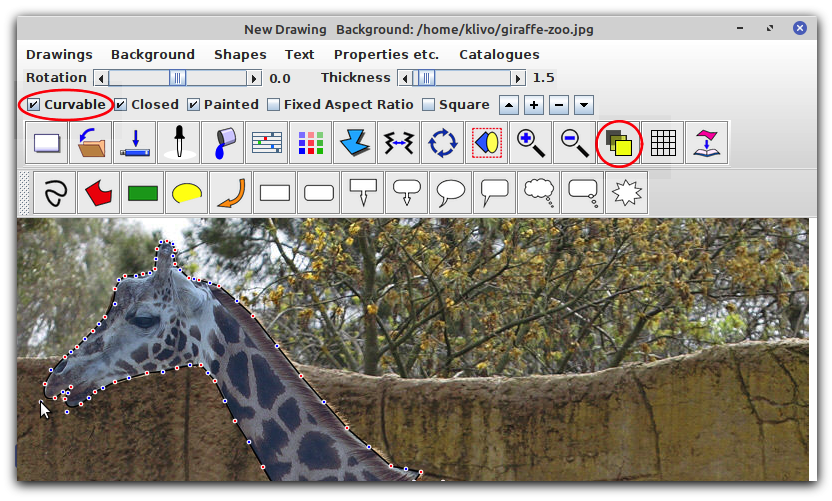
Smooth lines look better that a lot of short straight lines. Put a check mark into the Curvable checkbox. Blue control points will appear, which can be dragged to smooth out the lines. In the screenshot below, I have clicked on the yellow Lost and Found button, in order to make the shape temporarily transparent.


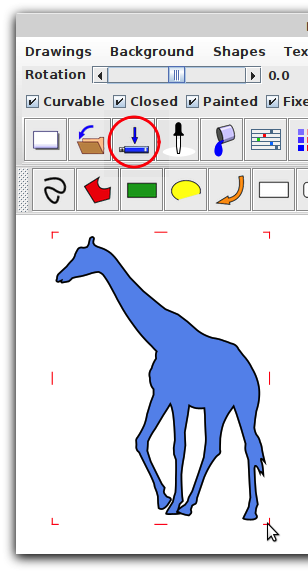
After the shape is drawn, it can be resized, reflected, rotated, etc.
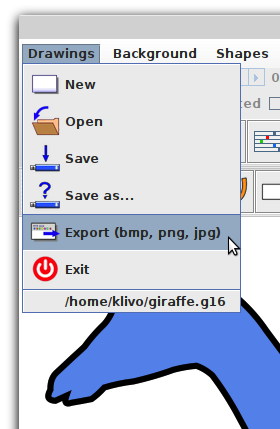
To save your giraffe, select Save from the Drawings menu, or click on
the Save button (circled in red). The file extension should be g16,
for example, giraffe.g16 .
If you want to make a bitmap image which you can send to other people or post on the Internet, use the Export function under the Drawings menu. You can export to format bmp, jpg, png; I recommend png. In other words, export the file to giraffe.png .
You can also export an image to svg format. This feature is useful for Web developers.